
Access to Menstrual Hygiene in India
Telling the story of access to menstrual hygiene in India with data visualization
Project
Individual Academic Project for Telling Stories with Data, Fall 2020
Tools
Tableau, Flourish Studio, Infogram, Github & Shorthand Stories.
Timeline
October 2020 (3 Weeks)
Project Goals
Present research for a chosen topic by understanding the audience and the context in which it is being presented.
Communicate the story of the problem or topic researched using data visualizations that are meaningful and easy to understand at a glance.
Create an impact on the audience by suggesting a strong call-to-action point for the story/problem presented.
Learnings
Data visualizations that tell a story
Understanding the main story or intent the to be communicated to the audience by controlling color, typography, framing the chart title and selecting the relevant chart type.
Audience & Context:
Improving the quality of charts by looking at all the details of the data and the context in which it is presented to the intended audience.
Testing wireframes, sketches and the story outline to elicit feedback from the viewers to help solidify ideas into design choices that engages or communicates clearly to the intended audience.
Process
Research Question
The lack of access to menstrual hygiene products negatively impacts the education of millions of girls in India and a lot is being done to tackle this problem including national awareness campaigns, health and hygiene drives by NGOs as well as rural distribution of low-cost menstrual hygiene products.
But are these solutions are sustainable and really effective?
Or do they fail to tackle the real challenges that still exist below the surface?
Finding the Data
Though I found a lot of journal and news articles, government reports and research papers on the topic for access to menstrual hygiene, there were not many public datasets that I could use directly.
The data available on the topic was limited to accessibility to menstrual hygiene products. The impact and effectiveness of current action taken is ineffective and problems still persist.
Accessibility and awareness issues such as social taboos, culture of gender discrimination, traditions and cultural beliefs, availability of public toilets for girls and the condition of sanitation facilities in rural parts of the country, etc are at the root of the problem.
Storyboarding
Wireframing

The Story in One Sentence
Lack of access to menstrual hygiene impacts the education and health of millions of girls in India.
#1 Target Audience
Social media users who do not have much awareness or knowledge about the state of access to menstrual hygiene in India or who don’t know how they can help.
#2 User Perspective
“As a user of social media, I want to be motivated to be a part of the movement to improve the accessibility of menstrual hygiene in India so that I can make a positive impact at an individual level.”
#3 Call to Action
“I can do this by donating to and/or sharing information about an active crowdfunding initiative to help young girls in the remote town of Kargil, Ladakh access safe menstrual hygiene.”
#4 Call to Action Goal
Get visitors to donate to a crowdfunding initiative for spreading safe menstrual hygiene education awareness to young girls in Kargil, India.
Testing Wireframes
Recruitment
My assumption was that a lot of people knew about the problem and either do not know how they can help or what they can do about it at an individual level.
Therefore, by providing the link to a crowdfunding initiative which is currently active as a call to action, I want to find out of the 3 users I interview, how compelled they feel to make a small donation to the initiative or share the story of such an initiative with others through their instagram stories to encourage more donations through wider outreach.
From Instagram, I identified 3 acquaintances based in India to go through the story wireframes and assess their reaction to the story, their feedback and their motivation to be a part of the change.
Interview Questions
What are your initial thoughts on this?
How effective were the visual representations in changing your perspective on what the problem is and how you as an individual can help?
What did you think of the fictional character Geeta?
Was there anything about the story you did not understand or find confusing?
Is there anything you would change or do differently?
Did you feel compelled enough to make a contribution to this initiative? If no, why?
Feedback
Based on user feedback, there were 3 main things I needed to rethink:
Story structure:
problem statement >> (transition) >> complexity of problem >> (transition) >> impacts >> (transition) >> call-to-action.
Tie in character’s story with the problem
Details on call-to-action
Iterations
I decided to start with some facts, to give an overview of the the seriousness of the problem, then provide further details on the complexity of the story through the perspective of the fictional character.
In this new version instead of providing the full story of the character at one go, I decided to break it down and provide numbers or stats alongside the narrative or journey of the character.
I also changed the character’s name to “Fatima” from “Geeta” since the call-to-action was an initiative based in Kargil and most of the population there is Muslim, therefore more appropriate.


Design Decisions
Audience & Context
I would share this story with users who are mostly in the US (which is a diverse and international community) or in India and I realized that English would be a good language choice to communicate the story to this audience.
One strategy for creating engagement was to start the story with some minimal information and hard-hitting stats which encourages people to scroll more and find out more.
I wanted the fictional character to be very personable so that users could empathize easily as well. So writing her dreams and the sad aspect of her having to drop out of school was important.
Color Scheme
Red seemed like an appropriate colour, not only because the topic was access to menstrual hygiene, but also because it’s a good colour to attract attention and highlight important parts in a visualization or in text.
To complement and balance red, a neutral palette was black, shades of grey and white.
Typography and Highlighting Information
In terms of the typography, I wanted to create a clear hierarchy. Most important or hard-hitting information was in the heading text on shorthand and details in paragraph font.
Since this topic is a serious one, I chose Lato, which is an appropriate and legible font and the typeface is not too overwhelming and minimal.
Important information is also highlighted in red to grab the viewer’s attention. To ensure the textual information was not too overwhelming, the story needed to be told in very simple language.
I broke it down text into smaller chunks that also created a story-like flow that unfolded for the viewer as they scrolled down. I wanted the story to be told in very simple language.
Creating Data Visualizations
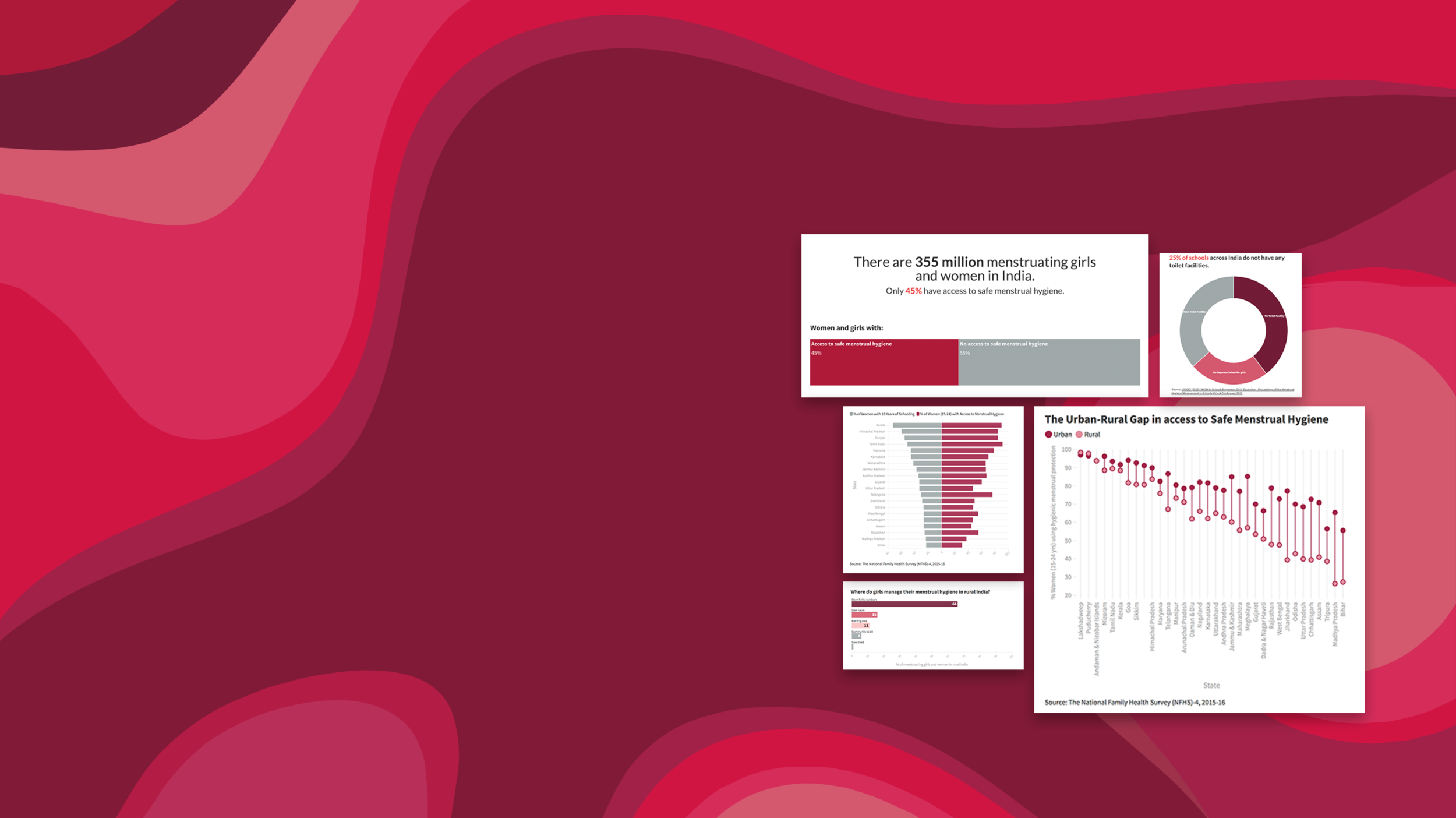
For the data visualisations, I decided to primarily use Flourish, as I could quickly chose a template and edit it with my data. Most of my data could be presented in simple bar charts or donuts since they were single percentage figures.
Wherever the stats could be written as a simple sentence, I did not feel the need to add a graph and instead highlight or bold the stat or number. This also reduces an effect of information overload.
For the urban-rural gap chart, I wanted to visually highlight a “gap” or show distance between urban and rural stats in the access to menstrual hygiene. I could have gone with a grouped bar chart here, but a visualization I did before to show gender gap was effective so I decided to stick to a similar format for the current dataset.
For the correlation between education and access to menstrual hygiene, I wanted a very simple and clear representation so that viewers can understand it in a glance. Personally, I find scatter plots difficult to understand correlation, but a double-sided bar chart seemed simple enough for people to read quickly.
Images
I kept images to a minimum, only applying them where necessary to reduce cognitive load and move the focus to the data visualizations.
Fatima could have been an animated character, but I wanted her to seem as real as possible to create an impact on the viewer, as if she could be a young girl the viewer would know.
I chose an image of a rural girl from India. I decided to add an effect of going from colour to desaturation in these images to create a feeling of emotional transition from positive to negative for the viewer as they scroll.
I also provided images of the action being taken on the ground to make the call-to-action seem more credible for the viewers.
Call to Action Buttons
Since the intended audience was social media users, I would want them to share the story on social media for gaining a wider outreach that compels people to make a contribution to the call-to-action initiative.





